Supposons que vous ayez trouvé un extrait de code JavaScript (ou jQuery, qui est la bibliothèque JavaScript «Écrivez moins, faites plus») et que vous souhaitez l’inclure dans votre site Web Divi. Il y a plusieurs façons de procéder. L’une des options serait d’utiliser le module de code .
Option 1 – Module de code
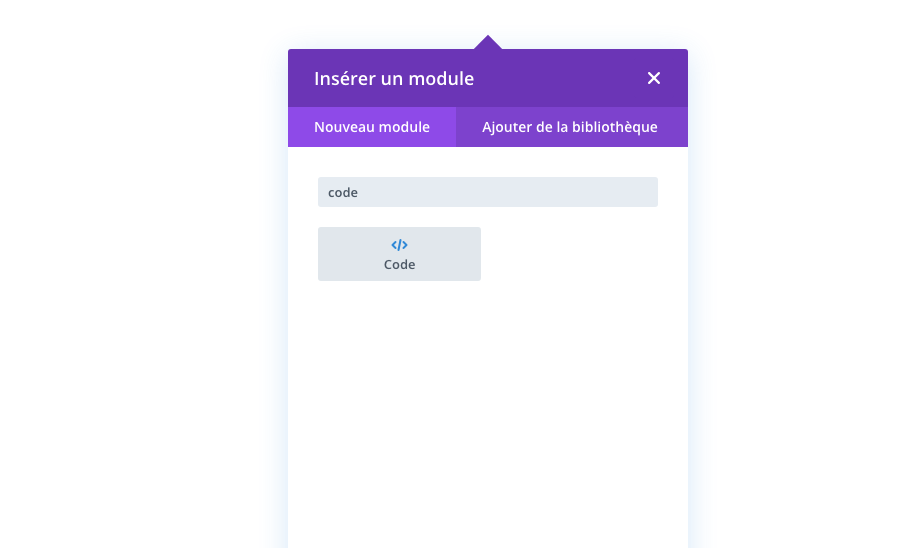
Tout d’abord sélectionnez le module “CODE”

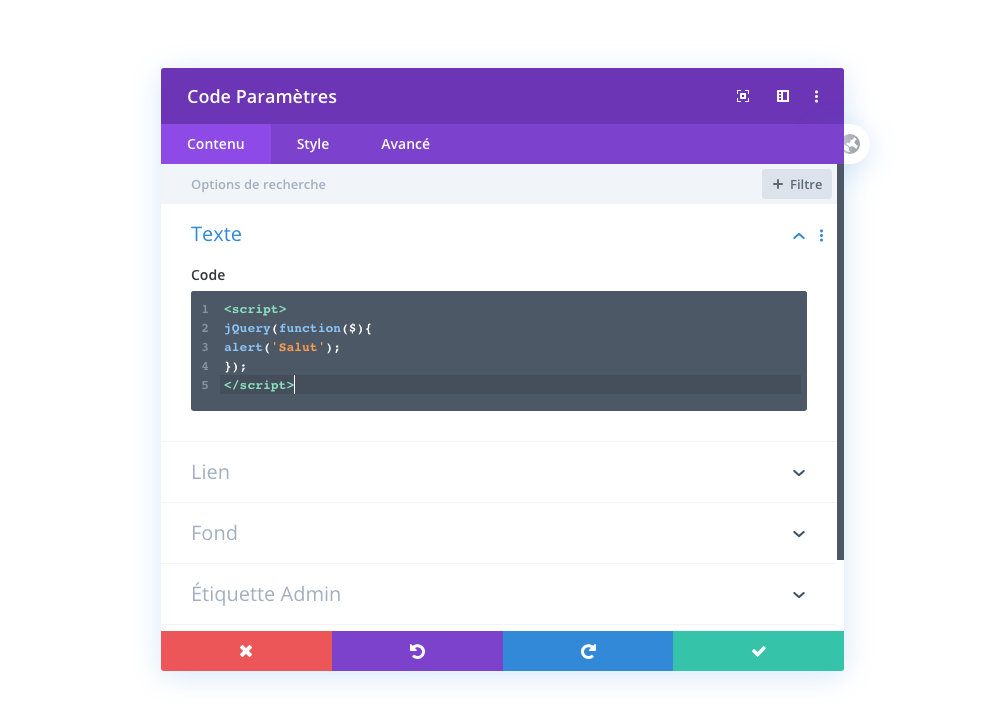
Vous devez vous assurer que votre code est enveloppé dans des <script> </script>balises. Collez simplement votre code dans le module de code, comme ceci:

C’est le code utilisé dans l’exemple ci-dessus:
<script>
jQuery(function($){
alert('Salut');
});
</script>
L’utilisation du module de code est une bonne option si vous souhaitez que votre code s’exécute uniquement sur une page spécifique. Mais si vous voulez que votre code s’exécute sur chaque page, il serait préférable de l’ajouter à la <head>balise de votre site Web via les options de thème .
Option 2 – Options du thème Divi
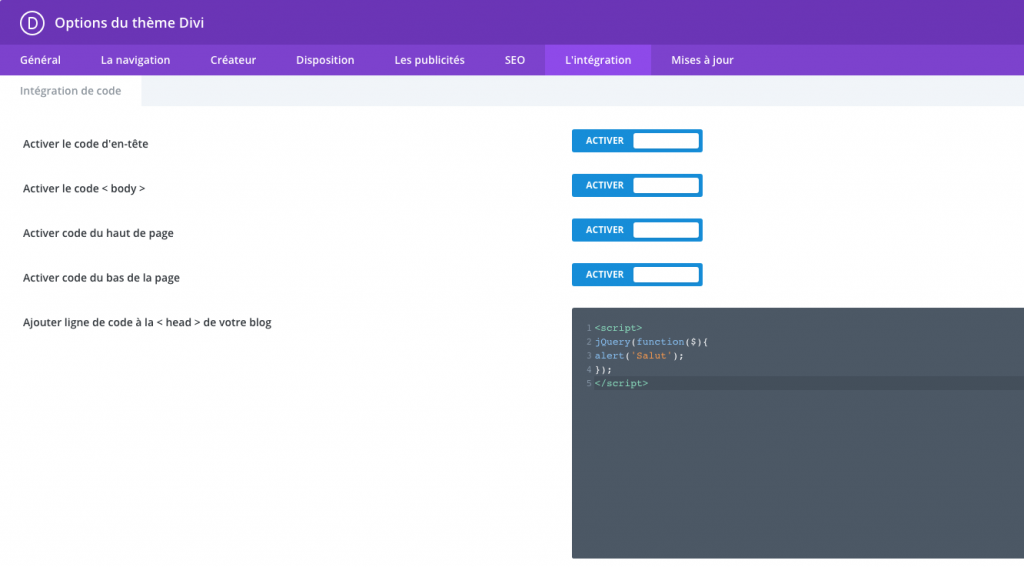
Pour ajouter un code à chaque page, accédez à Options du thème Divi> onglet Intégration . Assurez-vous que l’option «Activer le code d’en-tête» est cochée et collez votre code ci-dessous.

Vous pouvez également placer votre code dans un fichier avec l’extension JS (par exemple my-scripts.js) et utiliser cette méthode pour l’inclure. Vous devez vous connecter à votre site WordPress via FTP ou cPanel, quelle que soit la méthode que vous préférez. Si vous utilisez cPanel, accédez au Gestionnaire de fichiers pour accéder aux fichiers de votre site. Localisez votre dossier de thème enfant et créez-y un dossier js et téléchargez votre fichier à l’intérieur de ce dossier. L’URL de votre fichier ressemblera à ceci: http://yoursite.com/wp-content/themes/yourchildtheme/js/my-scripts.js
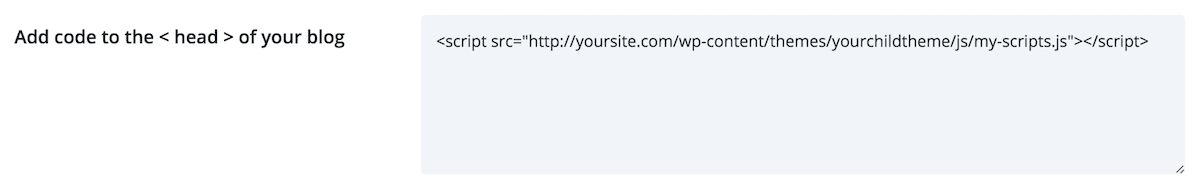
Pour que votre site charge un fichier JS externe (par exemple votre propre code ou un plugin jQuery), ajoutez un code comme celui-ci avec une source d’URL modifiée.
<script src="http://VOTRESITE.COM/wp-content/themes/VOTRE-THEME-ENFANT/js/my-scripts.js"></script>
La dernière méthode est un peu plus avancée, mais c’est l’approche recommandée par WordPress.
Option 3 – Mise en file d’attente des scripts via functions.php
Avec cet exemple, je suppose que vous utilisez un thème enfant Divi et que vous avez téléchargé votre fichier de scripts dans le dossier «js» à l’intérieur de vos fichiers de thème enfant. Vous pouvez ajouter le code ci-dessous à votre fichier functions.php:
function mycustomscript_enqueue() {
wp_enqueue_script( 'custom-scripts', get_stylesheet_directory_uri() . '/js/my-scripts.js' );
}
add_action( 'wp_enqueue_scripts', 'mycustomscript_enqueue' );Si votre script repose sur la bibliothèque jQuery, vous pouvez le modifier comme ceci pour vous assurer que jQuery sera également chargé:
function mycustomscript_enqueue() {
wp_enqueue_script( 'custom-scripts', get_stylesheet_directory_uri() . '/js/my-scripts.js', array( 'jquery' ));
}
add_action( 'wp_enqueue_scripts', 'mycustomscript_enqueue' );N’oubliez pas de modifier ce code pour qu’il corresponde au nom de votre fichier.
Et c’est tout – vous avez réussi à charger du JavaScript personnalisé sur votre site Web divi