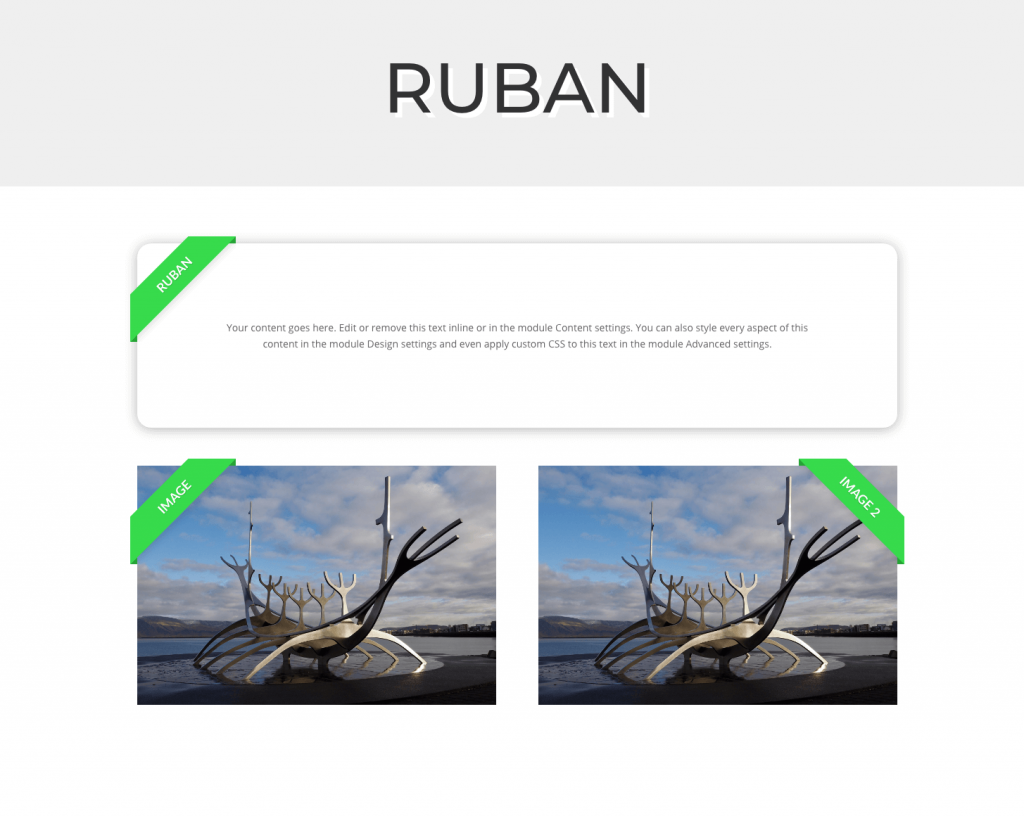
Mettre un Ruban sur un élément de votre site permet, du point de vue du design, d’attirer le regard de vos visiteurs et de mieux convertir les visiteurs du site en clients potentiels 🙂
Les images sont un moyen facile pour les personnes qui visitent votre site de scanner et d’obtenir rapidement des informations. C’est ce qui rend les rubans si puissants : ils sont une combinaison d’image et de texte !
Vous pouvez ajouter des rubans aux prix, aux images, aux blogs et même aux modules de texte !
Vous avez une vente flash ? Vous souhaitez mettre en avant un nouveau produit ou un produit particulier ? Mettez un ruban sur l’image et surveillez les conversions !
Dans ce tutoriel, nous vous montrons comment créer de magnifiques rubans avec Divi.
Dans ce tutoriel Divi, je vous montre comment insérer du code CSS simplement pour ajouter des rubans sur les éléments et modules de Divi.
Suivez simplement les étapes ci-dessous pour créer votre propre ruban !

- Ajouter le code CSS, ci-dessous, dans Divi !
Plusieurs solutions s’offrent à vous :
a- Vous utilisez un Thème enfant, intégrez le code dans le fichier style.css
b- Dans le Divi > Options du thème > Général > Personnaliser CSS
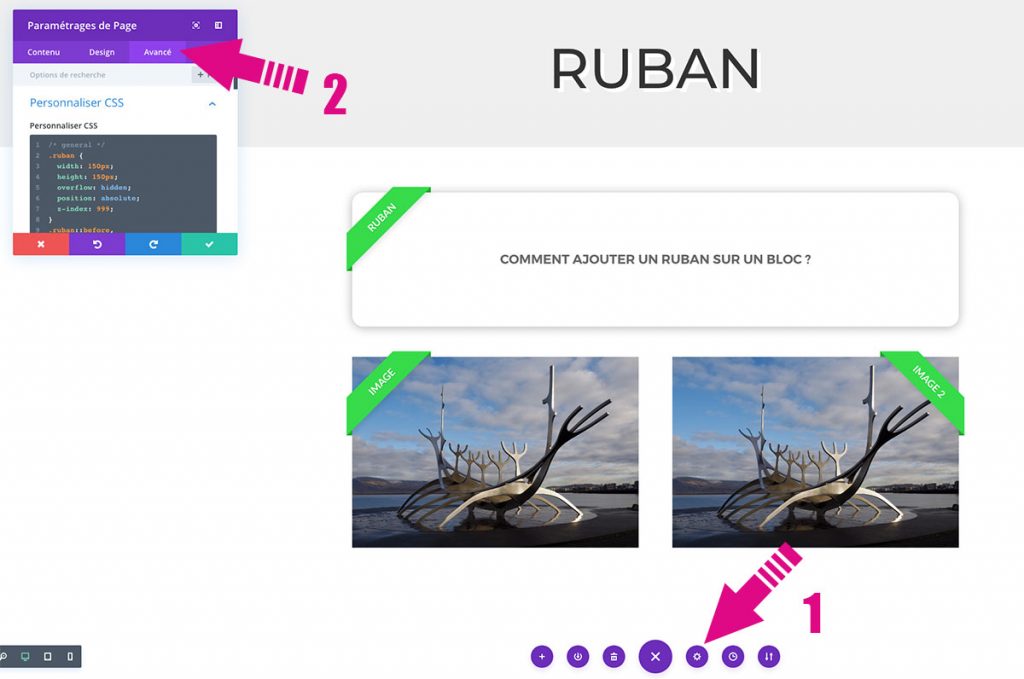
c- dans Réglages de la page > Avancer > Personnaliser CSS
Ici j’ai intégré le code dans les Réglages (Paramètres) de la page (Méthode c).
Si vous prévoyez d’ajouter des rubans sur l’ensemble du site, privilégiez l’une des 2 autres Méthodes (a ou b)

/* general */
.ruban {
width: 150px;
height: 150px;
overflow: hidden;
position: absolute;
z-index: 999;
}
.ruban::before,
.ruban::after {
position: absolute;
z-index: 1;
content: '';
display: block;
border: 5px solid #26a536;
}
.ruban span {
position: absolute;
display: block;
width: 225px;
padding: 15px 0;
background-color: #37db4b;
box-shadow: 0 5px 10px rgba(0,0,0,.1);
color: #fff;
font: 700 18px/1 'Lato', sans-serif;
text-shadow: 0 1px 1px rgba(0,0,0,.2);
text-transform: uppercase;
text-align: center;
}
/* top left*/
.ruban-top-left {
top: -10px;
left: -10px;
}
.ruban-top-left::before,
.ruban-top-left::after {
border-top-color: transparent;
border-left-color: transparent;
}
.ruban-top-left::before {
top: 0;
right: 0;
}
.ruban-top-left::after {
bottom: 0;
left: 0;
}
.ruban-top-left span {
right: -25px;
top: 30px;
transform: rotate(-45deg);
}
/* top right*/
.ruban-top-right {
top: -10px;
right: -10px;
}
.ruban-top-right::before,
.ruban-top-right::after {
border-top-color: transparent;
border-right-color: transparent;
}
.ruban-top-right::before {
top: 0;
left: 0;
}
.ruban-top-right::after {
bottom: 0;
right: 0;
}
.ruban-top-right span {
left: -25px;
top: 30px;
transform: rotate(45deg);
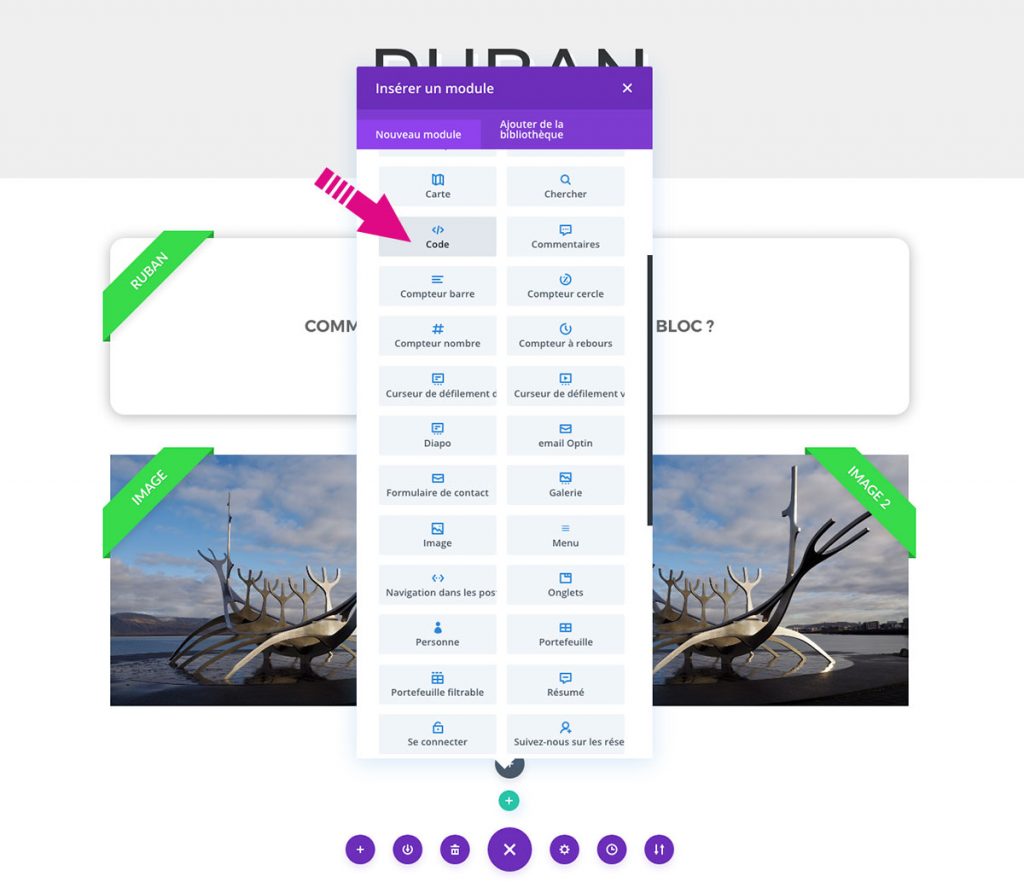
}2. Ajouter un module “Code”

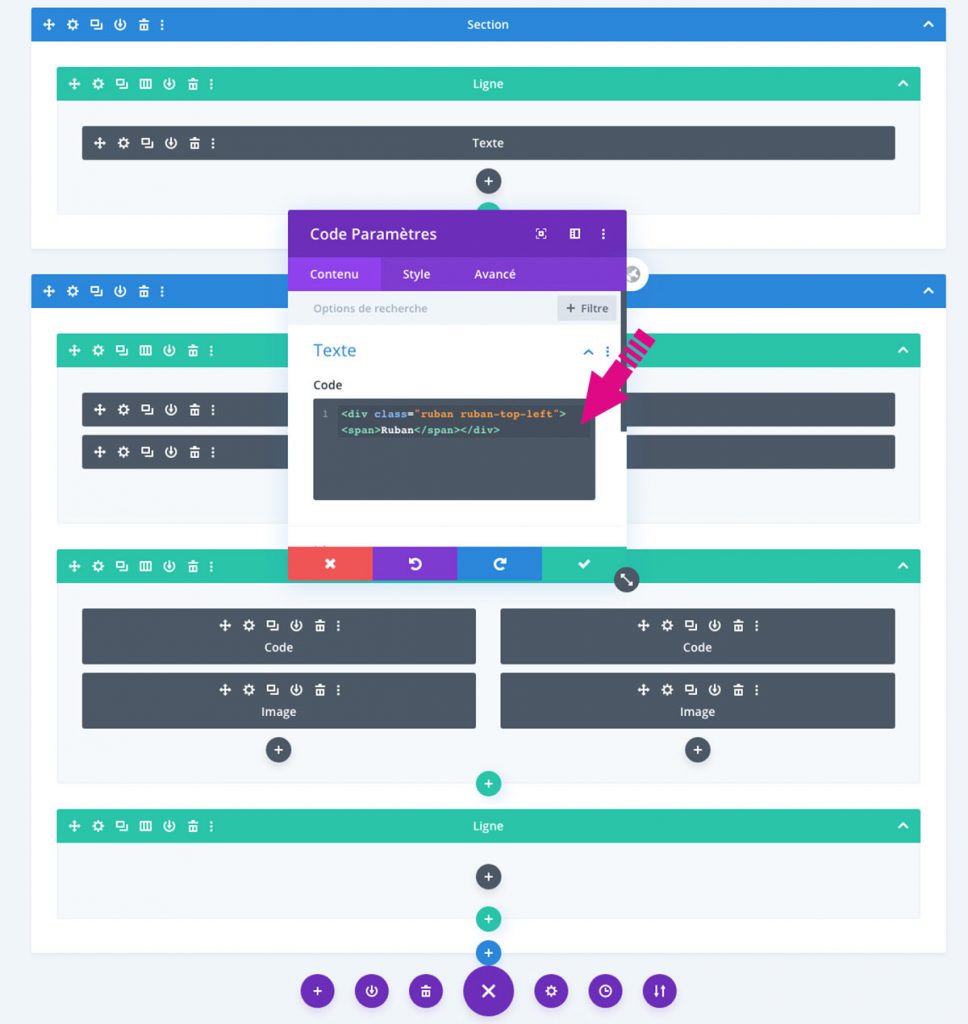
Et ajouter le code spécifique :
– Pour ajouter un ruban en haut à gauche
<div class="ruban ruban-top-left"><span>Image</span></div>– Pour ajouter un ruban en haut à droite
<div class="ruban ruban-top-right"><span>Image</span></div>Pour afficher le texte de votre choix, modifier le mot entre <span></span>

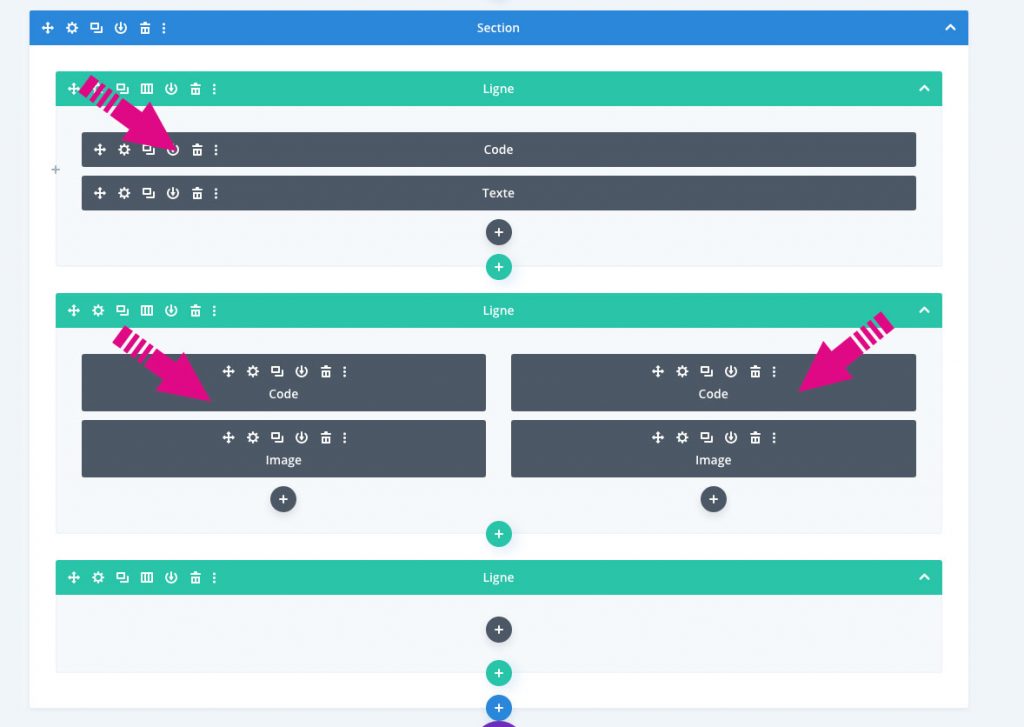
Il suffit maintenant de placer le module code devant le module auquel on souhaite associer le ruban :

A vous de jouer 😉